UE4でカメラズーム
8月からUE4を使う会社で働きます。
なので練習がてらUE4でカメラのズーム機能を実装してみました。
UE4のバージョンは4.8.2です。
【追記】カメラを2つ用意する方法だと近くのオブジェクトが見えなくなる問題があったため、FOVを使う形に記事を修正しました。
プロジェクト作成
FirstPersonテンプレートを使用してプロジェクト作成。
キー登録
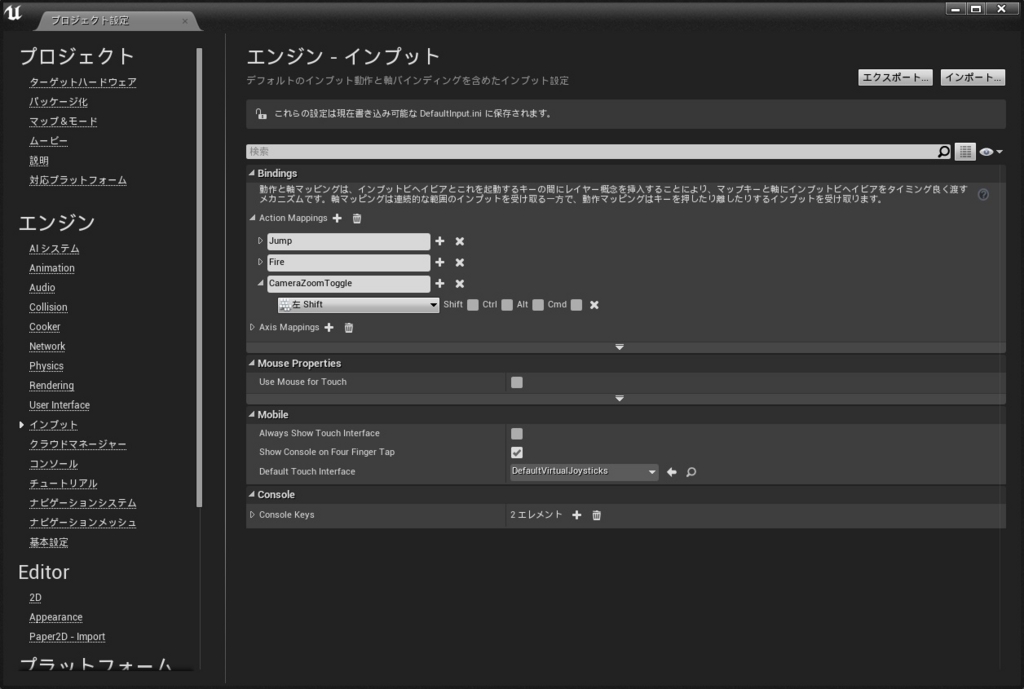
「編集」→「プロジェクト設定」→「インプット」→「Action Mappings」にキー登録。
- CameraZoomToggle
- 左 Shift

ズーム用のカメラコンポーネントを追加
FOVを使用する形に変更するため、工程を削除
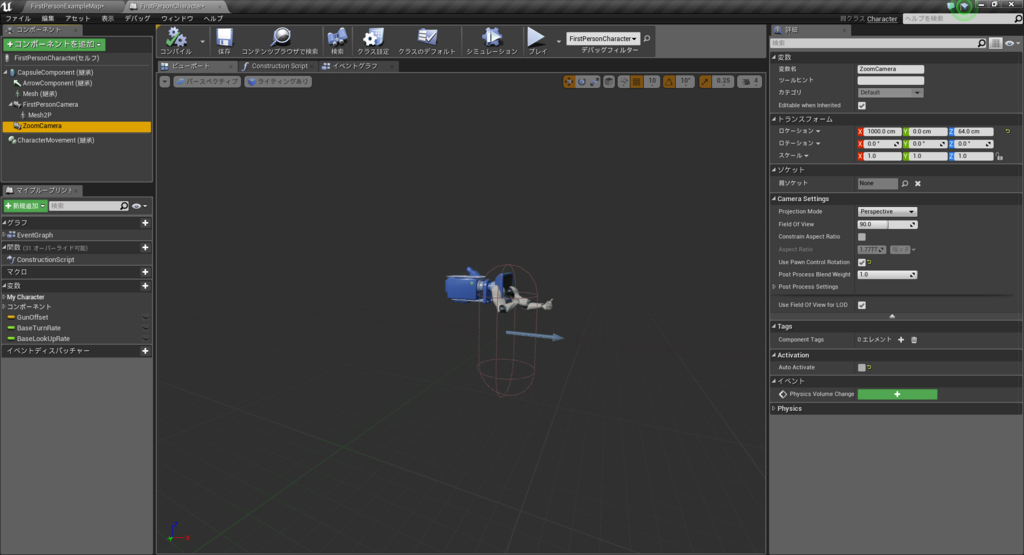
FirstPersonCharacterのBlueprintを開き、ズーム時に使用するカメラコンポーネントを追加する。
- ZoomCamera
- ロケーションを(1000, 0, 64)に変更
- Activation の Auto Activate のチェックを外す

カメラ切り替え用の処理を記述
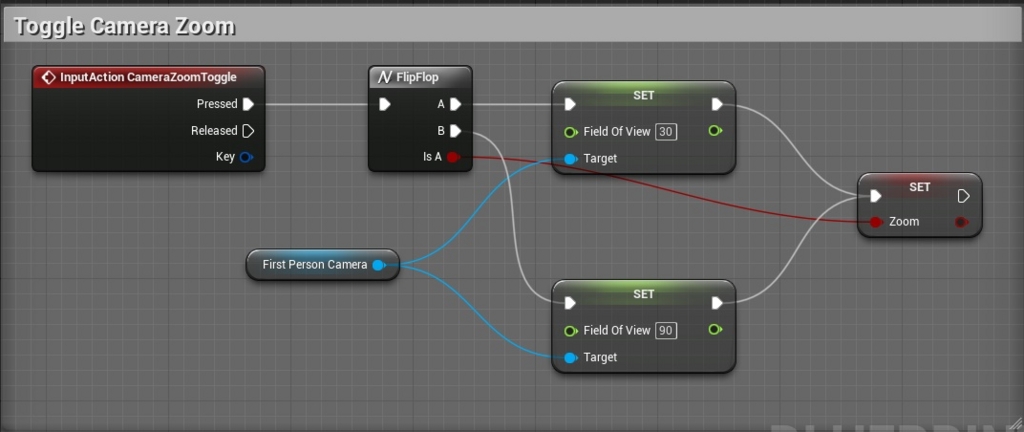
イベントグラフを開き、Shift押下時にカメラを切り替えるように記述する。
「CameraZoomToggle」の入力が来た時に「FlipFlop」を使用し、「First Person Camera」と「ZoomCamera」のアクティブ状態を切り替えています。
SetFieldOfViewでカメラの視野角を変更しています。
視野角を小さくすることで描画される範囲が狭くなり、ズーム表示されます。
また、後述するWidgetからの参照用にZoom変数を公開しています。

ズーム時に表示するWidgetを設定
ここまででカメラのズーム機能は完了していますが、カメラズーム時にWidgetを表示する事でもっとそれっぽくできます。
FirstPersonWidgetという名前でWidgetを作成し、レベルブループリントに登録します。
この辺りは @aizen76 さんの記事を参考にするといいと思います。
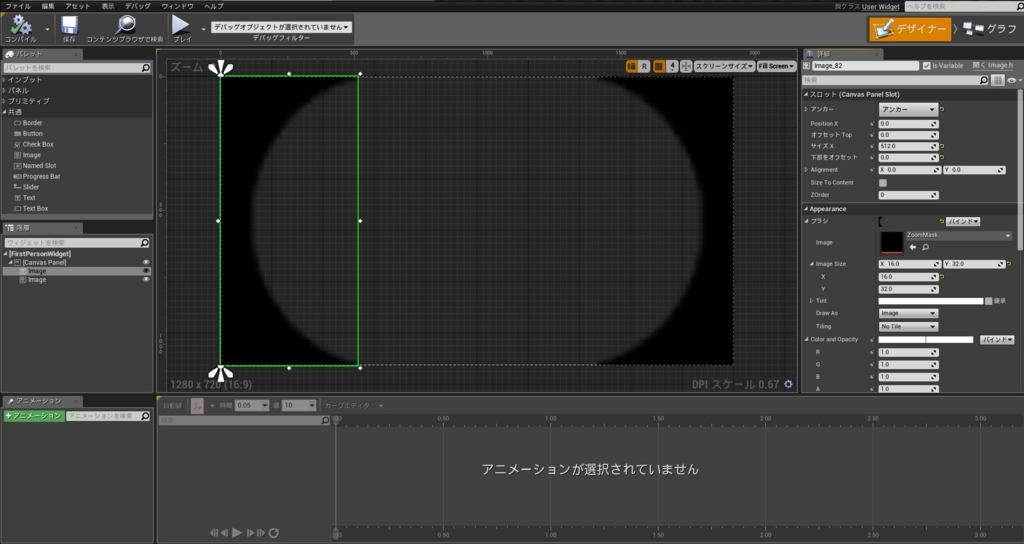
デザインは以下の様な感じで、

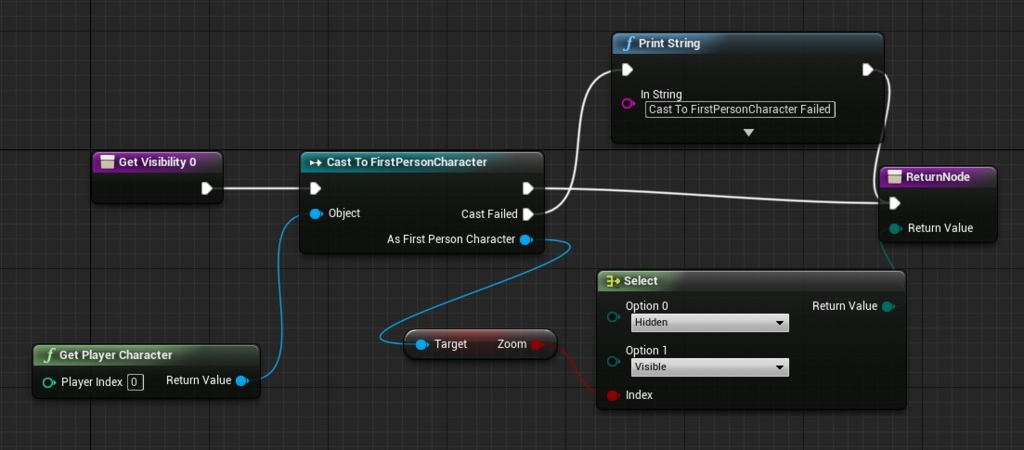
Imageの「Behavior」→「Visibility」をHidden設定にしておき、バインドを以下の処理で登録します。

こんな感じになりました
UE4でカメラのズーム機能を作ってみた。 pic.twitter.com/rUZFVUq13p
— ほげたつ (@HogeTatu) July 24, 2015